图片文本Base64编解码器
2014-08-21

开发碎碎念:
background:url(data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAUCAYAAA
CAl21KAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DA
cdvqGQAAAB+SURBVDhPY1i1atV/amAGahgCMoNhaIGlS5cKAp19BoRBbLJcj2QILDJINwzoA
mMgfoclIkBixkS5DI8hMJcRNgxoSBoOl6CnNZBhaVhdBjWE1MSJahjQkA4KEmYH2GUrV66cSY
EhYB+AzKBtFiHkQqKiH6Ro1CDCQTWgYQQAs81DU0G/83sAAAAASUVORK5CYII=)
这样的CSS,你见过吗?
惭愧惭愧,龙霆学WEB开发断断续续一年多,也是第一次见到这样的CSS,赶紧百度学点姿势。
原来,可以将一些小图片编码为Base64文本并直接内置在CSS文件中,这样可以省去一次IO读的时间,可以让整个项目的文件结构看起来更精简
哇居然如此高级,从来都不知道呢。但是我要如何对图片进行Base64编码处理呢?这当然难不倒一个程序猿。于是我从网上找来了一些算法,经过修改整合,这个Base64编解码程序就出来了,顺便也做了一下对于文本编码的支持。理论上Base64可以编码任何二进制文件,包括程序、doc文件等,不过想想其实意义不大,所以就没做了。
这个Base64的编码可以做什么呢?暂时想到就是用在WEB上,或者可以编码某张较为隐私的图片作为文本存档,忽悠一下不懂电脑的人足够了。
不过龙霆偷懒没做多线程,所以程序执行效率拙计,40KB以下的图片可在瞬间完成编码,40K以上的就需要等待了。等以后有空而且需要的人多再做多线程支持...
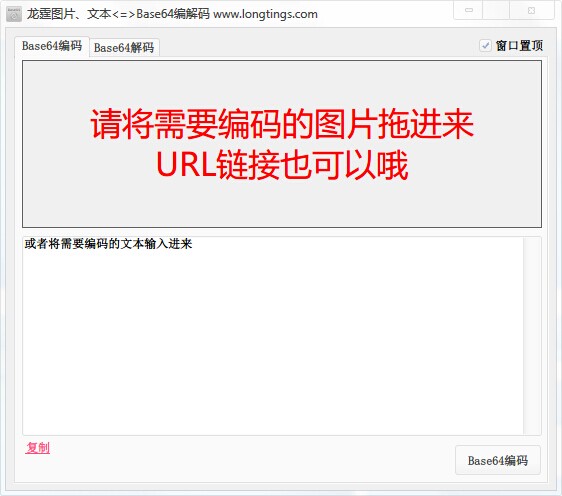
如图,本程序也支持直接从网页上拖曳图片进来并编码。少部分无法拖曳的图片可以右键另存为后再拖进来编码
进行Base64解码并得到图片后,也支持导出图片。嗯自我感觉算是做的比较人性化了
[http://pan.baidu.com/s/1i3FZjMX](http://pan.baidu.com/s/1i3FZjMX) 密码: foap
神软求开源
原理可以看这个图
https://p0.ssl.qhimg.com/t01b98fcd0fdb803f81.webp
只是很普通的编码而已……源码早都不知道哪里去了
求神触增加字体编解码功能,这个对于在CSS中嵌入自定义字体大有所益。(有效解决@font-face中引用的字体因跨站问题无法正常加载)
转换效率有点低,程序无响应了
密码soap才……
有效拒接IE9- 233
现在用IE9-的也不多了吧